This simulation of radioactive decay was created using ChatGPT4o.
The prompts used are:
- Create a javascript simulation with a html5 canvas. Show all the codes in one page.
- Start with grey particles in a 60 by 60 arrangement. Represent the particles using small circles.
- Upon clicking the start animation button, every second, a number of grey particles will turn red. Randomly select the particles to decay. Assume the half-life to be one second initially. Allow the user to change the half life from one to 200 seconds. The particles that have turned red must remain red.
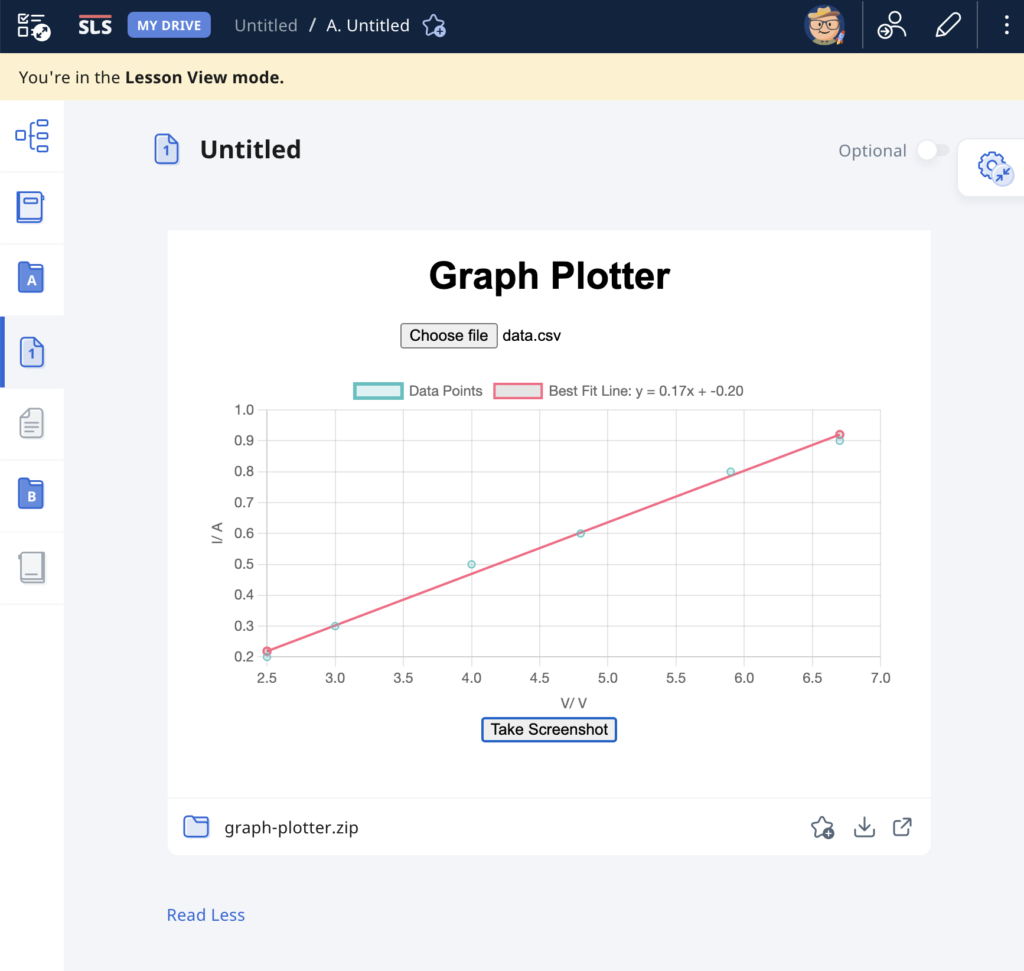
- Use plotly.js to create a decay graph. The horizontal axis is time and vertical axis is number of undecayed nuclei.
- Initialise the graph such that the time axis starts at zero and the vertical axis shows 3600 at first.
- Refresh the particles and the graph every second.
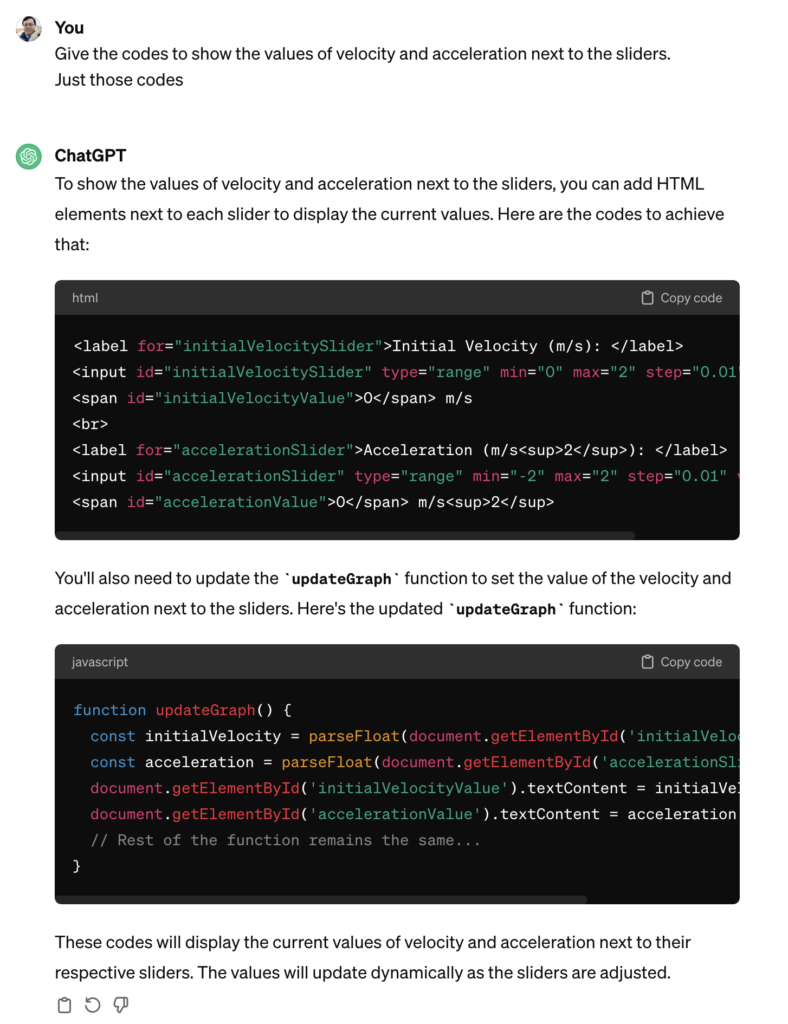
- Display the numerical value of time and number of undecayed particles in text as well.
- Add a button to download the data in csv format.
Radioactive decay is a fundamental process in nuclear physics where unstable atomic nuclei lose energy by emitting radiation. This decay occurs randomly for individual atoms, but when observed in a large sample, it follows a predictable statistical pattern described by the half-life, which is the time required for half of the radioactive nuclei in a sample to decay. The half-life is a constant characteristic of each radioactive isotope and is not affected by physical conditions such as temperature or pressure.
The probability of decay for each nucleus per unit time is constant, leading to an exponential decay law. Mathematically, if $N_O$ is the initial number of undecayed nuclei, the number remaining at time 𝑡t can be described by $N(t) = N_0 \dot (0.5)^{t/T_{1/2}}$, where $T_{1/2}$ is the half-life. This exponential relationship explains why, after each half-life, half of the remaining radioactive atoms will have decayed. As a result, the decay process continues until all the radioactive material has transformed into stable isotopes.
In our simulation, we model this stochastic process by randomly determining whether each nucleus decays based on the given half-life. Each second, a fraction of the remaining grey particles (representing undecayed nuclei) turn red (representing decayed nuclei), mimicking the random yet statistically predictable nature of radioactive decay. The simulation and accompanying graph provide a visual and quantitative representation of how radioactive substances diminish over time, illustrating the principles of exponential decay and the role of half-life in nuclear physics.