In yet another demonstration of ChatGPT 4o’s capabilities, I generated the above simulation app without writing a single line of code myself: https://physicstjc.github.io/sls/relative-velocity/index.html
The process took 4 prompts.
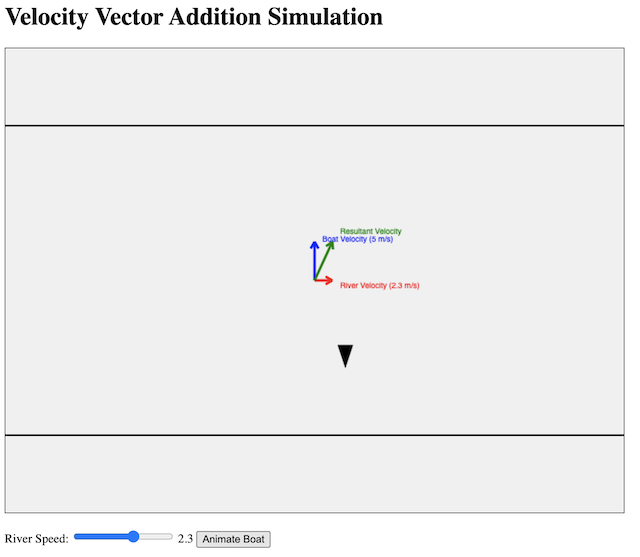
Prompt 1: Create a javascript simulation in a single html file that demonstrates the addition of two velocity vectors to give a resultant velocity. The velocity of a boat travelling in still water moving across a river is shown as vertically upward. A slider will change the speed and direction of the water flow. The velocity of the river water is also shown. Finally, show the addition of the two vectors to give a third vector: the resultant velocity. Create a button for animating the boat’s movement.
Response: Here’s an HTML file with embedded JavaScript to create a simulation of the addition of two velocity vectors. This simulation includes a slider to adjust the speed and direction of the river flow, and a button to animate the boat’s movement. (Code is not included to avoid making this post too long.)
Prompt 2: Use two horizontal lines to show the shores of the river, also the starting and ending point of the boat’s journey. The boat should be represented with a pencil-like shape, moving upward from one horizontal line to another. The boat should be moving in the direction of the resultant velocity. The vectors should be represented with arrows, not just lines.
Response: Here’s the updated HTML file with the specified features:
Two horizontal lines representing the shores of the river.
A pencil-like shape representing the boat, moving from one shore to the other in the direction of the resultant velocity.
Arrows to represent the vectors.

Prompt 3: Very good! Now invert the shape of the boat vertically. Also, draw some light blue wavy curves between the two horizontal lines that are stationary when the river speed is zero but move at the river velocity otherwise.
Response: Here’s the updated HTML file with the specified changes:
The boat shape is inverted vertically.
Light blue wavy curves are drawn between the two horizontal lines to represent the river water. These waves are stationary when the river speed is zero but move at the river velocity otherwise.
Prompt 4: Keep the canvas to 640 pixels wide and 480 pixels tall. Resize everything else accordingly.
And what you see in the beginning of this post was the result.