Simulating an Oscillation
Despite learning some time ago that ChatGPT can help with coding, I had not had the chance to test it out. Since I had a pocket of time available to explore last week, I keyed in the following prompt:
“Create a simulation of an oscillating particle moving from left to right with simple harmonic motion with a slider to control the period of oscillation using javascript, html and css.”
I then cut and pasted the code in its entirety into a html file and this is the output:
https://physicslens.github.io/shm/
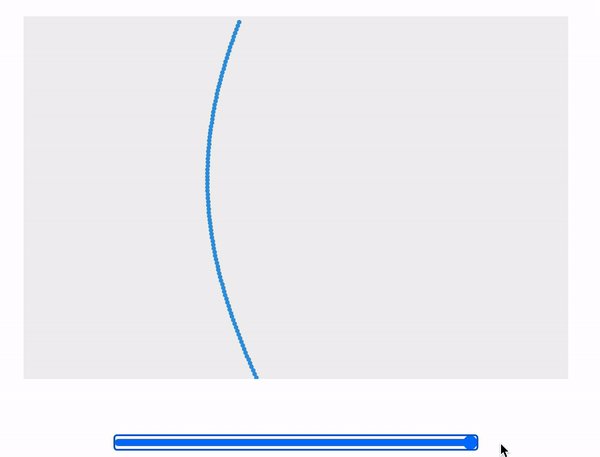
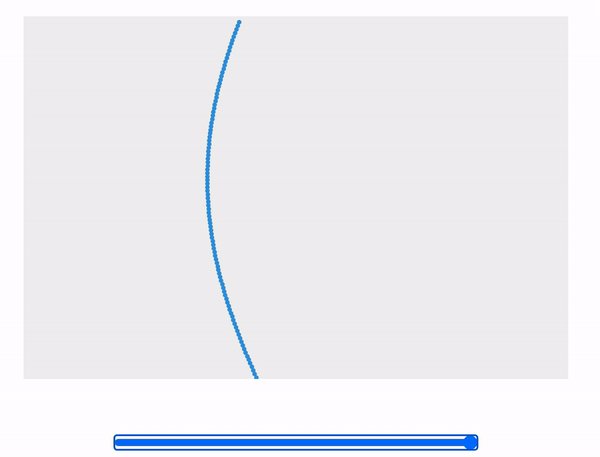
This is what it looks like, in case you do not want to click into the link above.

Of course, more work needs to be done to improve the usability but I believe some of that can be done using ChatGPT as well. A basic knowledge of the programming language will certainly help to refine the user interface or add new functions.
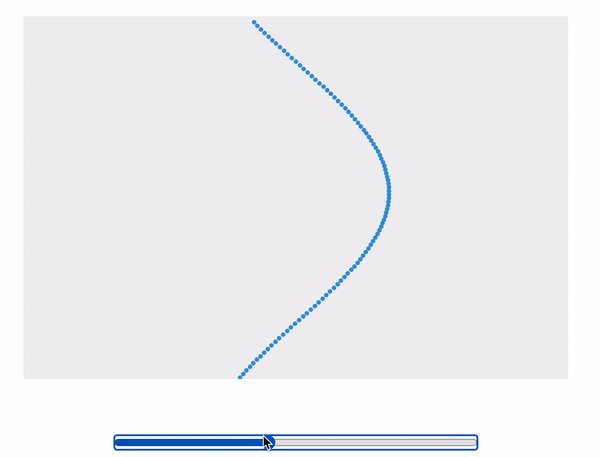
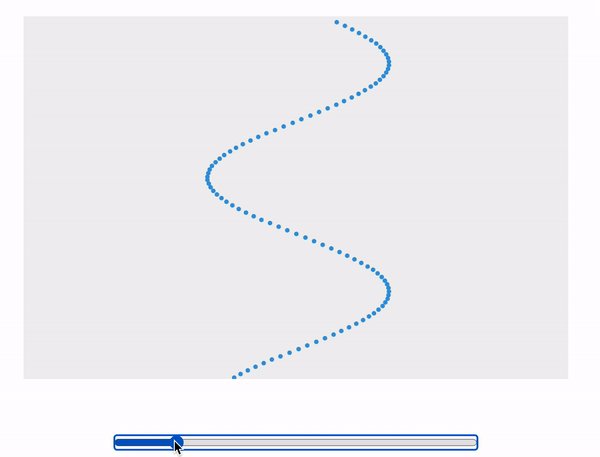
Extending the oscillation to include 100 particles each with a constant phase difference, we can simulate a wave :
https://physicslens.github.io/shm/oscillator3.html

For the second simulation, I used the following prompt:
“Create a simulation of particles moving horizontally with simple harmonic motion. The simulation should display 100 particles arranged vertically, each oscillating horizontally at a different phase. The horizontal motion of the particles should simulate simple harmonic motion, with their positions following a sine wave pattern. The amplitude of oscillation should be set to 100 pixels, and the period of oscillation should be controlled by a slider input with a range from 0.1 to 2 seconds. The particles should be confined within a container with a fixed width of 600 pixels and a height of 400 pixels. The slider input should be positioned at the bottom of the container. The simulation should update the positions of the particles at regular intervals to create the illusion of continuous motion.”
Flashcards
Next, I tried creating an webpage that allows students to practise recalling definitions of specific terms that are obtained from a csv file. This is the prompt I gave:
“Create a revision webpage using html, javascript and css that references a csv file in the same folder with three columns: “topic”, “term” and “definition”. There should be a filter for the “topic” field. Each term in the “term” field will be displayed in turn using a left and right button. Another button labelled “Definition” will be used to show or hide the corresponding “definition” field at the bottom. Put all the script and style codes in the html file.”
At first, the button to display the definitions did not appear as ChatGPT misunderstood my instructions.
After making some adjustments, this is the link to the functioning site:
https://physicslens.github.io/definitions/
and this is the refined html file:
All you have to do is to update the csv file with the topics, terms and definitions and ensure the index file is in the same folder as the data.csv file.
The best part for Singaporean teachers is, the zip file can be uploaded as a file into SLS and students can use it to test their recall of key terms.
Conclusion
The rise of generative AI is indeed creating new opportunities for learning, even for teachers. What used to require long hours of learning can now be condensed into a session with ChatGPT. We will still need to give very specific instructions which require some basic understanding of the product. At the same time, we need to be able to make tweaks here and there, but that should be easier since we have the basic structure of the product already.